Tabel
Terdapat tiga tag atau elemen utama yang digunakan dalam pembuatan table : <TABLE>, <TR>, dan <TD>. Yang perlu diingat adalah bahwa tab <TR> dan <TD> harus terletak di antara tag <TABLE> dan </TABLE>
<TABLE>
Terdiri dari atribut :
- align - perataan : rata kiri (left), tengah (center) atau kanan (right).
- bgcolor - warna latar belakang (background) dari tabel.
- border - ukuran lebar border tabel (dalam pixel).
- cellpadding - jarak antara isi cell dengan batas cell (dalam pixel).
- cellspacing - jarak antar cell (dalam pixel).
- width - ukuran tabel dalam pixel atau percent.
Contoh :
<TABLE align="center" bgcolor="#0000FF" border="2" cellpadding="5" cellspacing="2" width="90%">
<TR>
Tag ini digunakan untuk membuat baris baru (pada tabel). Terdiri dari atribut:
- align - perataan : rata kiri (left), tengah (center) atau kanan (right).
- bgcolor - warna latar belakang dari baris.
- valign - perataan vertikal : top, middle atau bottom.
Contoh :
<TR align="right" bgcolor="#0000FF" valign=top>
<TD>
Tag ini digunakan untuk membuat kolom baru pada tabel.
- align - perataan
- background - image yang digunakan sebagai latar belakang dari kolom.
- bgcolor - warna latar belakang
- colspan - lihat gambar contoh
- height - ukuran tinggi cell dalam pixels.
- nowrap - membuat supaya isi dari kolom tetap berada pada satu baris.
- rowspan - lihat gambar contoh
- valign - perataan vertikal :top, middle atau bottom.
- width - ukuran kolom dalam pixel atau percen.
Contoh :
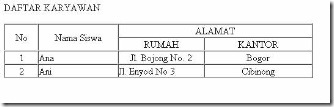
Tampila tabel :
Kode HTML :
<html>
<head>
<title>tabel data</title>
</head>
<body>
<p>DAFTAR KARYAWAN </p>
<table width="40%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="11%" rowspan="2"><div align="center">No</div></td>
<td width="26%" rowspan="2"><div align="center">Nama Siswa </div></td>
<td colspan="2"><div align="center">ALAMAT </div></td>
</tr>
<tr>
<td width="28%"><div align="center">RUMAH</div></td>
<td width="35%"><div align="center">KANTOR</div></td>
</tr>
<tr>
<td><div align="center">1</div></td>
<td>Ana</td>
<td><div align="center">Jl. Bojong No. 2 </div></td>
<td><div align="center">Bogor</div></td>
</tr>
<tr>
<td><div align="center">2</div></td>
<td>Ani</td>
<td>Jl. Enyod No 3 </td>
<td><div align="center">Cibinong</div></td>
</tr>
</table>
<p> </p>
</body>
</html>


Tidak ada komentar:
Posting Komentar